
Wiggl Health Website
Redesigning the website to enhance awareness and access to injury prevention with clear, engaging visual storytelling
Roles
Timeline
Web Design
UX Design
2 weeks
Tools
Figma,
Adobe Illustrator
Team
Mason Orme, CEO
Vadim Shchepotev, Lead Engineer
BACKGROUND
According to a study by Cornell University in 2023, 55% of hybrid employees report experiencing back pain, 42% neck pain, and 38% shoulder pain. In response to such prevalent issues, Wiggl, an innovative app designed to prevent workplace injury, offers a comprehensive solution.
Wiggl Health is a data-centric platform that helps predict and mitigate health risks in hybrid work environments, boosting productivity and employee well-being through innovative, cost-effective solutions.
PROBLEM
Redesigning a technical-focused website to be more approachable and easy to understand
While Wiggl Health has established itself as a platform dedicated to preventing workplace injuries, our challenge was to transform their website to be less technical-focused and more human and accessible.

Before the redesign
Some comments on the website are as follows:
❌ No clear target audience - "Can a regular person download this app?" "Is the dashboard relevant to an individual?" "Feels like it's meant for a company"
❌ Feature-focused and technical - leads to its lack of connection to the user.
❌ User interface can be improved - Site looks outdated, overall visual and typographic hierarchy, alignment needs to look more polished to be taken seriously.
Part 1: Set Goals
PRIMARY GOAL
Highlight Wiggl's three brand pillars - Prediction, Care, and Compliance - while catering to the needs of different stakeholders.
By addressing the specific pain points and priorities of each audience segment (Companies, HR Managers, and Employees) the redesign aims to improve user engagement and conversion rates across the board.


How Might We...
IDEATION
Goal # 1:
Convert Target Audience ("TA") to use Wiggl as a platform?
Goal # 2:
Combine TA with principles through clear and concise storytelling?
Goal # 3:
Build trust and credibility through the website?
Part 2: Plan and Prepare
INFORMATION ARCHITECTURE
A simpler structure and clearer navigation, lead to better storytelling
The IA provides a simple structure to the website with clear navigation and storytelling. The aim is to seamlessly provide a friendly experience to the user while effectively communicating Wiggl's features, leading them to use the app and the other platforms for their needs.

DESIGN SYSTEM

Extending the brand guidelines into a design system
The brand guidelines will serve as the foundation for the website's visual cues. Having these in place will influence my aesthetic decisions for the overall look and feel of the site. Currently, a design system that ensures consistency throughout the site is missing, so I will create one for this project.
INSPIRATION
Some visual preferences were shared by the CEO as inspiration for the website
Inspiration is drawn from successful websites that effectively balance functionality with a friendly and approachable design, such as Whoop.com and GetRevi.com. These examples guide the decision to create a website that appeals to all, ensuring broad appeal across all audience segments.
GetRevi.com:
• Short and sweet homepage.
• Explains function and benefits in a succinct yet comprehensive way through visual storytelling and effective use of animations.
• Utilises colour and typography strategically.
• Uses 3 examples that are relatable to the website visitor.
Whoop.com:
• Long form, very inspired by Apple - Modern, sophisticated, simple.
• Provides many details of the product in a very engaging manner through the effective use of animation.
• Maintains brand integrity throughout the homepage.
Part 3: Design and Develop
FLOW
Storytelling through immersing the audience into scenarios they're familiar with
Our primary goal is to infuse Wiggl with a human touch, making it more relatable and approachable, but also to have an informative site that breaks down features that are needed to be seen and tested. We believe that storytelling throughout the site is the perfect tool to achieve this, as it allows us to immerse our audience in scenarios where Wiggl addresses real-life challenges, making the problems and solutions resonate deeply.

The Homepage Flow
I: SCENARIO SETTING
1 core value = 1 target audience
After thorough deliberation for our landing pages, our team has decided to align the core principles of Wiggl with the specific needs of our target audience, ensuring a seamless connection between our mission and those we serve.

The visualised idea
By using the logo's capsule shape and angle as a window for the user, it brings the brand closer to home. It then masks into a circle that is surrounded by a specific solution and screen relevant to the scenario. This is then applied to the rest of the sections for a cohesive story to tell.

Idea sketch

First Draft
Applied to landing pages



II: ESTABLISHING THE CORE VALUES
We want Wiggl to retain inside people's minds with the 3 core principles: Compliance - Prediction - Care
As we progressed in the design process, a stakeholder suggested replacing "Compliance" with "Prediction" as a primary focus. This change was proposed because compliance mainly addresses a smaller subset of our target audience, primarily HR managers. Therefore, going forward, we are reorganizing the sequence as "Prediction - Care - Compliance."

Scroll through Prediction, Care, Compliance
III: DECODING THE CORE VALUES
Breaking down Prediction - Care - Compliance
This section of the website breaks down the 3 core principles along with the key components of the Wiggl platforms - Wiggl App, Wiggl Connect, and the Wiggl Dashboard for Admins (for HR Managers / Company's overall tracking and view of employee health) It's a very visually-driven section that focuses on showing the features in almost a slideshow format that users can easily scroll and click through.

First sketch of the breakdown
3.1 Prediction

This page highlights nudges and the AI component of Wiggl - app reads through its data coming from its integration with smartphones' Health apps.
Instead of the initial idea of using a phone screen, I wanted to make it more human by using a real human as the focal point.
3.2 Care

This interactive page lets the user experience Wiggl Connect's capabilities in connecting individuals to specialists.
3.3 Compliance
This section breaks down the key features of the platforms to ensure the credibility that Wiggl offers.

Portal

Workplace Assessment

Equipment & Work Practices

Gamified Injury Prevention

24/7 Chat
Part 4: Bringing the user into the mission
After the user scrolls through the Compliance features at the end, the lady joins a group of employees symbolising one community of pain-free employees.


Part 5: Call To Action
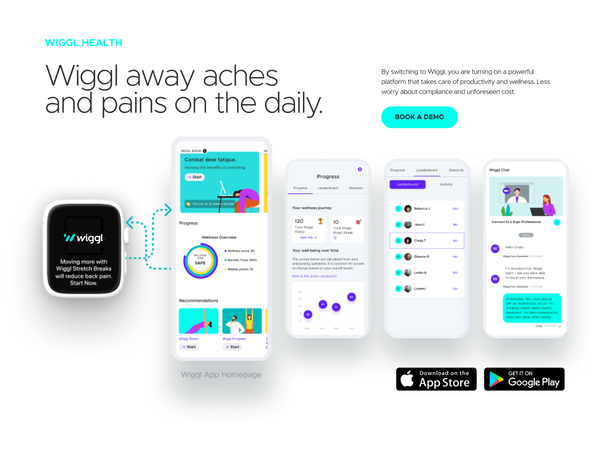
As an end to the story, we created two sections that are actionable and easy to do. The first mainly focuses on the app for everyone to download. Second is for HR Managers who can check their own company's ergo compliance globally.


The Final Design - Homepage


Audit
Following the redesign, we observed a substantial increase in website traffic and user engagement. However, the audit identified opportunities to improve app downloads. Addressing this will require collaboration with sales and marketing to generate more leads. This feedback is invaluable for future website iterations, ensuring continuous improvement and optimization.
Current Stats (May - July 2024)
10.14k
Visitors
1.8k
App Downloads
17.75%
Conversion Rate
Summary
In summary, each phase of the redesign process was meticulously planned and executed to address the challenges faced by Wiggl. By focusing on user experience, engaging content, and clear communication of brand pillars, the redesigned website successfully achieved its goals and laid the foundation for continued growth and success.